こんにちは、SREの及川です。
前回は「Tumblr(タンブラー)がCMSとして使えるかWebディレクター目線で調べてみた 」と題して、Webディレクター目線でCMSとして見たTumblrについてまとめました。
ここ気をつけないとみんなの嫌いな炎が燃えさかってハードルのごとく飛び越えないといけなくなるかもね!
そんなポイントをまとめてみました。
個性あるTumblrデザインはJavaScriptが肝(キモ)!
デザインのポイントなのになぜJavaScriptなのか。
テンプレートは1つしかない
Tumblrのテンプレートは1つしかありません。トップページもタグ一覧も検索結果も記事詳細もページ詳細も、すべて1テンプレートで処理しなければなりません。
独自タグで判別できない
独自タグにはページの種類を厳密に判別するタグがありません。一覧系か詳細系かは判別できますが、トップページとタグ一覧、検索結果は一覧系ページと認識されるし、記事詳細とページ詳細は詳細ページと認識されます。
なので、細かくページを分類するにはJavaScriptでURLから判別するような処理が必要です。
ユニクロ銀座店のサイトなどを見るとわかりますが、トップページにアクセスするとメインビジュアルが遅れて表示されます。
これはURLからメインビジュアルを表示するかどうか、判別して表示の切替を行っています。
ユニクロ銀座店
http://uniqlo-ginza.tumblr.com/

JavaScriptに自信がなければデザインの依頼はせいぜい3テンプレでおさえる
URLに応じて読み込むCSSの<link>タグやJavaScriptを読む<script>タグを変えたり、ナビゲーションをアクティブ表示にすることもできますが、自信がなければトップページ、一覧ページ、詳細ページ、の3パターン程度におさえるのがよいでしょう。
location.pathnameでURLを取得すればトップページかどうか判別できるので、トップページで使用するcssを追加で加えれば表示の切り替えができます。
HTMLコーディング、テンプレートカスタマイズは楽しつつも多様なコンテンツに対応する
デザインが決まったらコーディングとテンプレートカスタマイズです。
ソーシャルボタンとGoogle Analyticsは標準機能で楽する!
ソーシャルボタンはあらかじめ埋め込まれているテンプレートがあったり、Google Analyticsのタグはテンプレートのカスタマイズ画面から設定するだけのものもあるので、よく使うものを決めておくとフルカスタマイズの案件でも楽をすることができます。
かなりインタラクティブなテンプレートも、豊富に配布されていたりするので、有料テンプレートも含めて探すのもよいかもしれません。
HTML/CSS/JavaScriptはテンプレート内に直接書くか別サーバに設置するのがよい
HTMLだけでなく、CSSやJavaScriptも直接テンプレート内に埋め込んでいるものが多く、ソースコードを分散させたくないときはいわゆるベタ貼りでもよいでしょう。
Tumblrはファイルアップロード機能がありますが、使いづらいところがあります。
ファイル数が多くなる場合や思い画像などをアップしたい場合は別途サブドメインを割り振ったサーバを用意したり、AWSのS3を借りるなりしてFTPでファイルアップロードすれば修正の反映が楽です。
テンプレートタグはここで調べる
えー、独自タグはいろいろあるので以下のURLをご参考ください!(笑)
2、3分もあれば全体像は把握できると思います。
How to create a custom HTML theme
http://www.tumblr.com/docs/en/custom_themes
コンテンツの種類をカバーして表示崩れがないようにしておく
Tumblrの特徴の1つですが、投稿するコンテンツの種類で分類されています。2013年9月24日現在でテキスト、画像、引用、リンク、チャット、音声、動画、の7種類があります。
これらのhtml構造を把握した上で、コーディングの時点で表示崩れがないようにしておきましょう。
スマホ用テンプレートはページ管理機能で
スマートフォンからアクセスするとTumblr独自のスマホ用のデザインで表示されます。
デザインしたページを表示するには、
- レスポンシブWebデザインにしてスマホ用ページを表示しない設定にするか
- スマホ用にテンプレートを用意するか
のどちらかになります。
レスポンシブWebデザインは、PC向けテンプレートにMedia Queriesを使ってスタイルを定義すればよいですが、スマホ用テンプレートは次の方法で設定します。
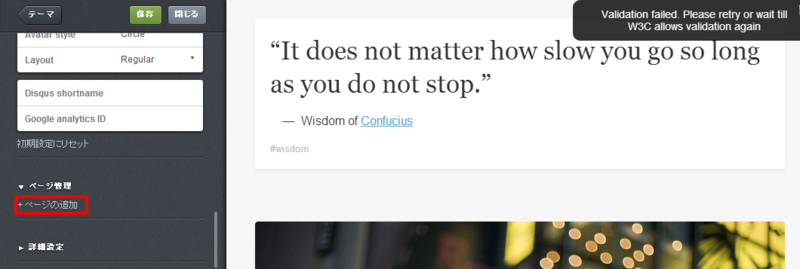
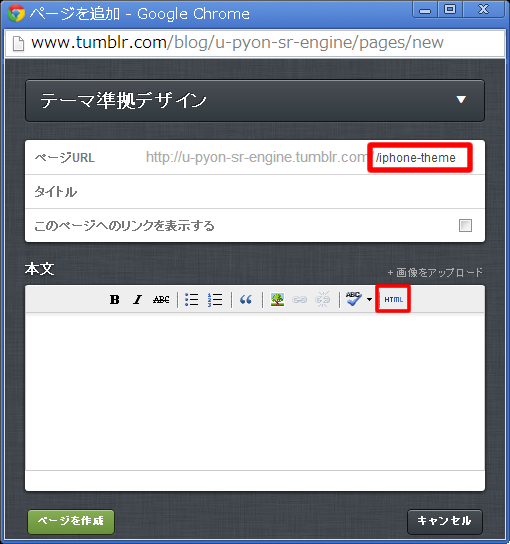
(1). テンプレートのカスタマイズ画面で、ページ管理機能でページを追加します。
(2). URLに「iphone-theme」と入力し、「HTML」ボタンを押してスマートフォン向けのテンプレートの内容を入力してページを作成します。

正直、ハマっちゃうとデバッグがかなり大変。。。
DISQUSってどんなコメント機能?
見出しでネタバレのコメント機能ですが、日本ではFacebookのコメントプラグインのようなもの、と表現したほうが早いです。
Webサイトにコメント欄を設置してWebサイトユーザーとのコミュニケーションを増やせるサービスです。
DISQUS
http://disqus.com/
運用は専用アプリで(制作じゃないけど)
最後に、運用は更新用アプリがあるのでWebブラウザを使うよりアプリで投稿してもらう方がイマドキは更新性が上がりそうですね。
レスポンシブWebデザインやMovable Typeを導入したWebサイト制作もお気軽に、お気軽にご相談ください。
タメになったら「イイね!」