レスポンシブWEBデザインはその特徴から、レイアウトの自由度が低いと言われています。どのようなデザインにするのかは悩ましい問題とも言えるでしょう。
そこで今回は前回のレスポンシブWEBデザインの基本に続き、実際の事例とともにデザインや設計における注意点を紹介していきます。
レスポンシブWEBデザイン制作前に確認するべき5つのポイント
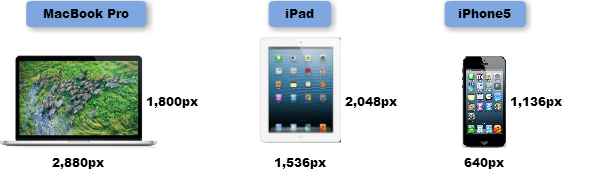
1、各デバイスのサイズを把握しましょう!
レスポンシブWEBデザインの最大の特徴はなんと言っても、色々な端末から見れるということ。設計する前に端末のサイズを把握していなければ、始まりません。
参考までに主要なディスプレイサイズを図にしてみました。

ユーザーがいつどんな環境でサイトを見るのか、考えてみることが大切ですね。
2、よく使うブレークポイントはこれだ!
どの画面サイズでも見やすいサイトになるよう適切なブレークポイントを設定しましょう。
ちなみにSRE BLOGでは1160,1080,1024,985,960,940,900,860,830,800,768,568,480,320pxをブレークポイントとしてリキッドレイアウトを採用しています。
SREでは日常の制作業務では320px, 468px, 568px, 768px, 769px~を基本としています。768px未満のAndroidもあるため、768px以下はスマホ向けのスタイルを反映します。
タブレットの対応のご要望があまりない場合はこれで十分です。
3、整理しよう。スマホで表示したいこと、PCで表示したいこと。
当然、スマホのみ表示したい、非表示にしたい要素もありますよね。その場合、cssでhiddenにするか、サーバ側で出し分ける方法があれば検討しましょう。
また、なるべくワンソースで管理する方法を模索します。例えば、SRE BLOGではグローバルナビゲーションはFacebookアプリのように左側の隠れメニューにして、ワンソースで管理しています。
4、デバイスによってUIを変えるかどうか
デバイスごとにUIを変えると、更新に手間が掛かってしまいます。レスポンシブWEBデザインのメリットを最大限発揮するためにUI変更は考えたいですね!
PCでタブ表示しているものはアコーディオンにすることが多いです。アコーディオンが増えるとコンテンツが縦に伸びて、ユーザーの操作数が増えるので注意しましょう。
メニューや検索ウィンドウのポップアップ表示は、Android 3.0以下でz-indexのバグがあるので使用するなら注意が必要です。SREではformの下層にクリックイベントを抑制するレイヤーを敷くことで対処しています。
5、低解像度を前提にした画像の切り出しをする
デバイスごとに解像度が違うので、画像が小さくなると画像に書かれた文字が小さくなってしまうという問題が発生してしまいます。
背景を含むすべてを画像として切り出すと、テキストを含んでいる場合は一緒に縮小され読みづらくなり、どうしてもテキストを画像にしたいときは背景と切り離して制作しなければならずひと手間増えちゃいます。そこでテキストやWebフォントの導入を検討してみてはどうでしょうか?
マルチバイトのWebフォントは英数フォントよりかなり文字数が多いため数MBあるものが多く、ダウンロードに数秒以上の時間がかかるのでスピード重視の場合はオススメできません。
レスポンシブWEBデザインのレイアウト事例
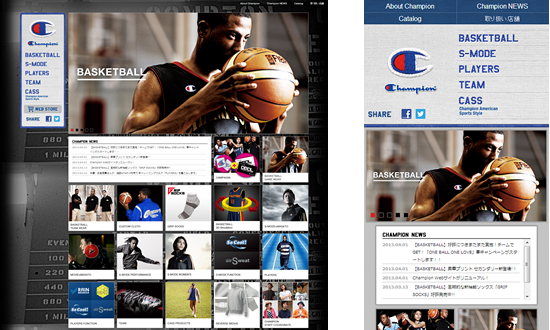
事例① Champion
http://www.goldwin.co.jp/champion/
スマホのレイアウトでは、PCサイトでは横にあったメニューが上に移動します。
また、グリッドレイアウトを採用しているので幅にあわせてボックスの配置が柔軟に変わります。

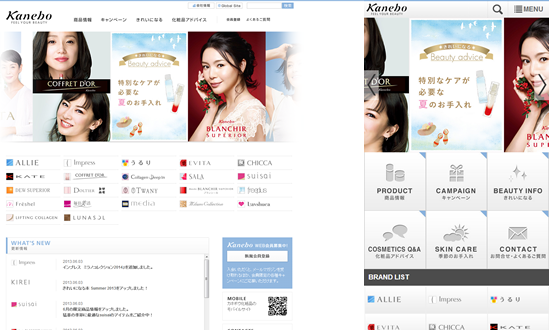
事例② カネボウ
http://www.kanebo-cosmetics.co.jp/
スマートフォンのサイズになると、メニューが大きく表示されるようになります。
小さい画面でもタッチしやすい、ユーザーフレンドリーなデザインですね!

事例③ Square
このサイトの同様、スマホサイトでは右上または左上にメニューバーを設置するサイトが多いようです。
この三本ラインはfacebookのアプリでも使われているので、誰でも直感的に操作できますね。
ちなみにSREでもこのメニューバーを採用しています。

いかがでしたでしょうか?
自分のデザインの引き出しを増やすには、多くの事例やレイアウトを見ておくことが大事ですよね。
国内外のレスポンシブWEBデザインのまとめサイトを一挙にまとめた「レスポンシブWEBデザインまとめのまとめ」もぜひご覧ください!
私たちSREはレスポンシブWEBデザインを利用した「マルチデバイス対応サイト制作・開発」、Movable TypeやHubspotをはじめとした「CMSサイト制作」、インバウンドマーケティングの手法を取り入れた「オウンドメディア構築・運用支援」を行っている企業です。
