インターンのかなはまです!
3回に渡ってレスポンシブWEBデザイン関連情報をご紹介します。
第二回「レスポンシブWEBデザインのデザイン・設計上の注意点」
第三回「レスポンシブWEBデザインまとめのまとめ」
もあわせてご覧ください!
iPadなどのタブレット端末を使っていて、「PCサイトだと文字が小さくて見づらい!」と思うことって結構ありますよね?(iPadよりも幅の狭いNEXUS 7を使っている私にとっては悩ましい問題です。笑)
そんな問題を解決するのがレスポンシブWEBデザイン。ユーザーにとってはメリットも多いですが、導入にためらっている方も多いと思います。そこで今日は、「レスポンシブWEBデザインの基本」と題しまして、導入のメリット・デメリットなどを紹介していきます。
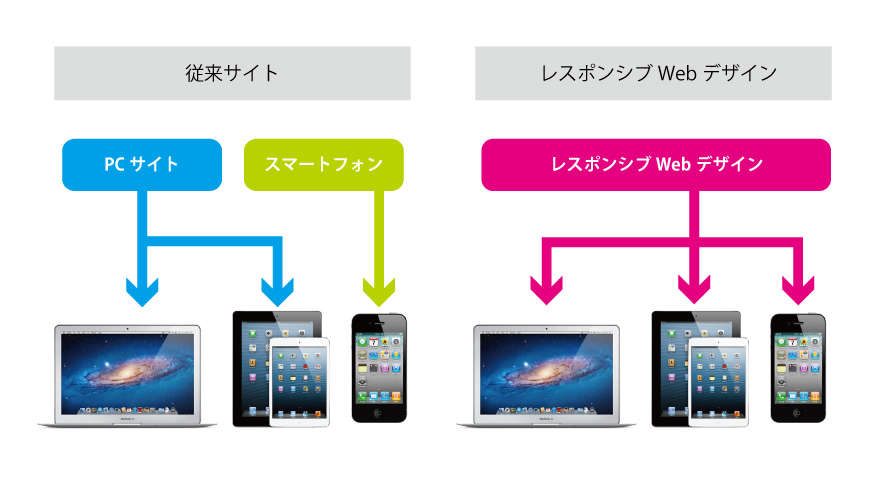
1、レスポンシブWEBデザインってなに?
まずは簡単にレスポンシブWEBデザインについておさらいしていきましょう。
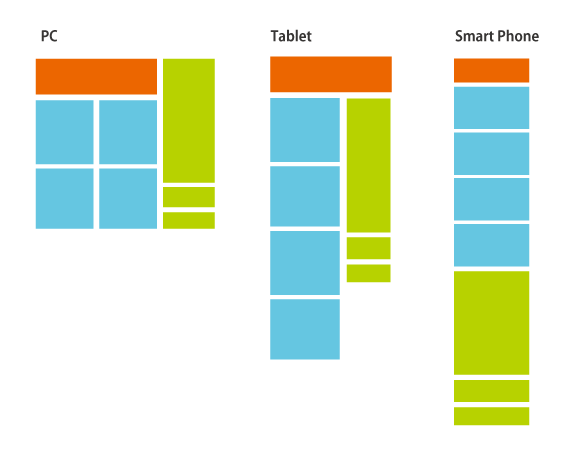
レスポンシブWEBデザインとは、PC・タブレット・スマートフォンなどのあらゆる画面サイズへワンソースで対応したWebデザインのことを言います。近年のスマートフォンやタブレットの急速な普及に伴い、大手企業をはじめとして導入が進んでいる注目の開発手法なのです。
2、こんなにある!レスポンシブWEBデザインのメリット

①サイト制作・運営が楽
複数デバイスへ向けて、個々にサイトを構築する場合に比べ、制作工数が少なくなりや更新がかんたんになります。また、デバイスが増えた際も動作確認以外の特別な対応が必要ありません。
②ブランドイメージを伝えやすい
どの端末でも同一デザインを元に表示することができるからです。異なる端末でユーザーがアクセスした場合でも、ページ遷移や表示内容がほぼ同一なため、ユーザビリティの向上も見込めます。
③WebサイトやSNSでシェアされた際、複数端末からスムーズに閲覧できる
サイトがfacebookやtwitterでシェアされることも増え、リンクをPCで開くこともあればスマホからアクセスすることもありますよね?つまり、どの端末からでも見やすいサイトが求められているのです。
④サーバーの特別な設定がいらない
デバイスごとにサイトを作る場合、ユーザーエージェントを判別してリダイレクト処理を行うのが一般的ですが、レスポンシブWEBデザインではその処理が必要ないため自由度の低いレンタルサーバ等でも使うことができます。
3、良いことばかりではない。レスポンシブWEBデザインのデメリット

①レスポンシブWEBデザイン特有の知識が必要
2010年にアメリカで生まれた比較的新しい技術なので、デザインにおける制約や注意する点など、特有のノウハウがなくてはいけません。
②デバイス単位でコンテンツを出し分けることができない
あらゆるデバイスで同一のソースコードを使うため、CSSによる表示制御はできますがソースコードを出し分けることができません。そのため、タブレットやスマートフォンなどの回線速度が比較的遅い端末では表示に時間がかかることがあります。
③レイアウトの自由度が低い
上記の理由により、レイアウトの自由度は低くなります。
4、ここまではおさえておきたい!レスポンシブWEBデザインの実装手法
レスポンシブWEBデザインは「メディアクエリ(Media Query)」、「フルードグリッド(Fluid Grid)」、「フルードイメージ(Fruid Image)」の3つの技術的な要素で構成されています。
①メディアクエリはユーザーがWebサイトを閲覧するデバイス環境(画面サイズ)に合わせて表示を変えることができる、CSS2のメディアタイプの拡張機能です。
②フルードグリッドは、「フルードデザイン(Fluid Design)」と「グリッドデザイン(Grid Design)」を合わせたものです。フルードデザインはブラウザの横幅が変わってもレイアウトを維持したまま要素のサイズを自動調整する手法です。グリッドデザインはWebページの要素を罫線や枡目に沿って配置するレイアウト手法です。
③フルードイメージは、ブラウザのウィンドウ幅にあわせて画像のサイズをフィットさせる手法のことです。
5、レスポンシブWEBデザインの導入事例!
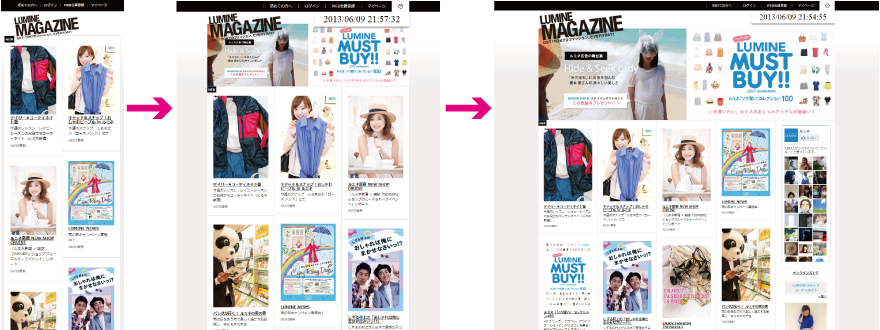
ケース1(グリッドレイアウト)
LUMINE MAGAZINE

横幅にあわせてボックスの配列が変わるデザインになっています。
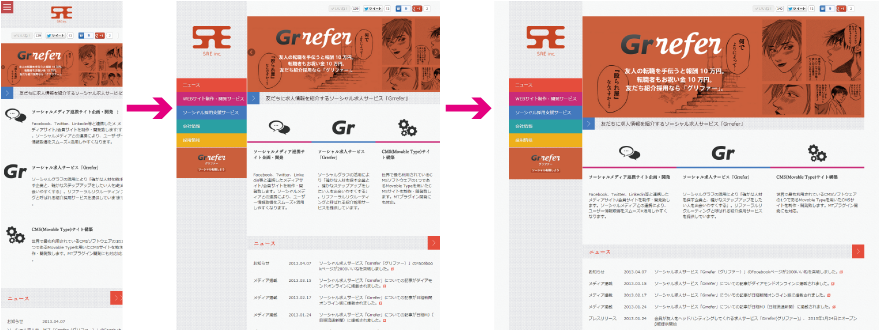
ケース2
SRE会社サイト

もちろん弊社サイトもレスポンシブWEBデザイン。左上のアイコンをタップするとメニューが表れます。
「レスポンシブWEBデザインのデザイン・設計上の注意点」では、制作前に確認すべきことを5つのポイントにまとめています。ぜひご覧ください!
