こんにちは、及川です。
ここだけはおさえておきたい強化ポイント!
ロゴが変わった

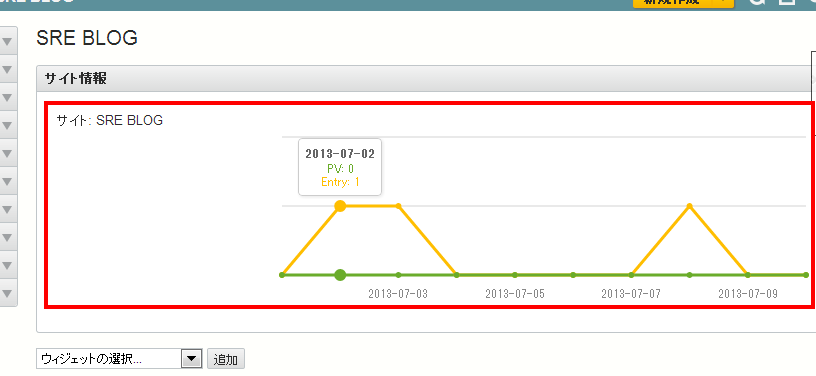
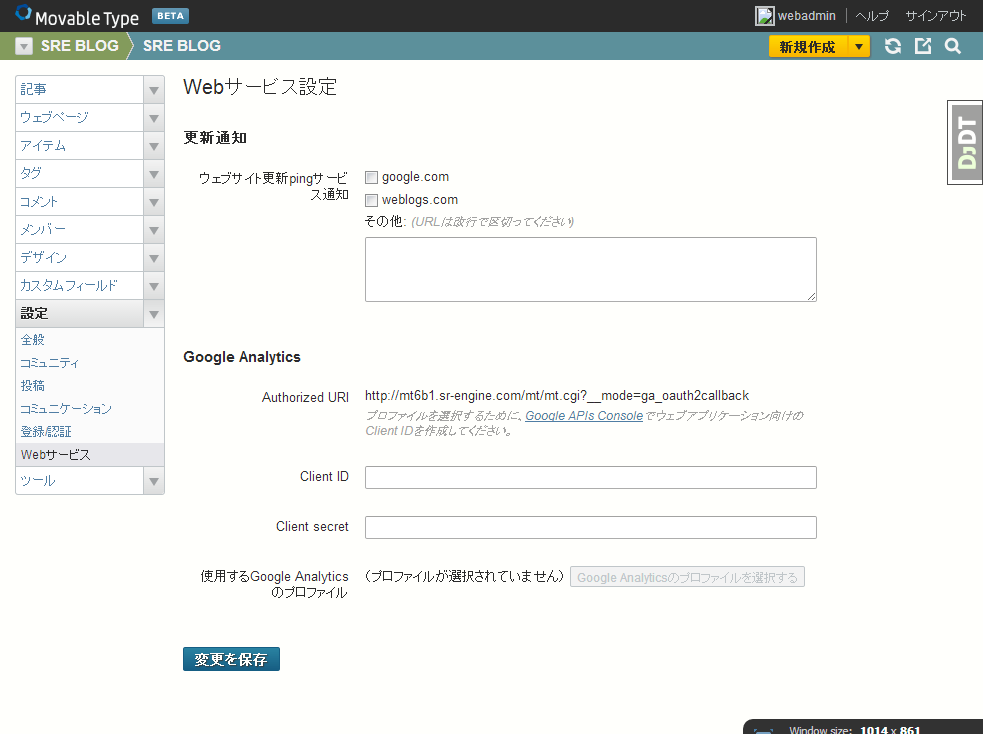
Google Analytics 連携でアクセス解析

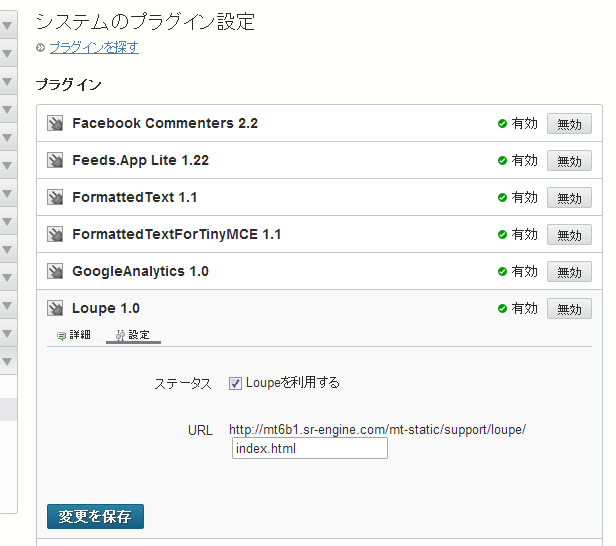
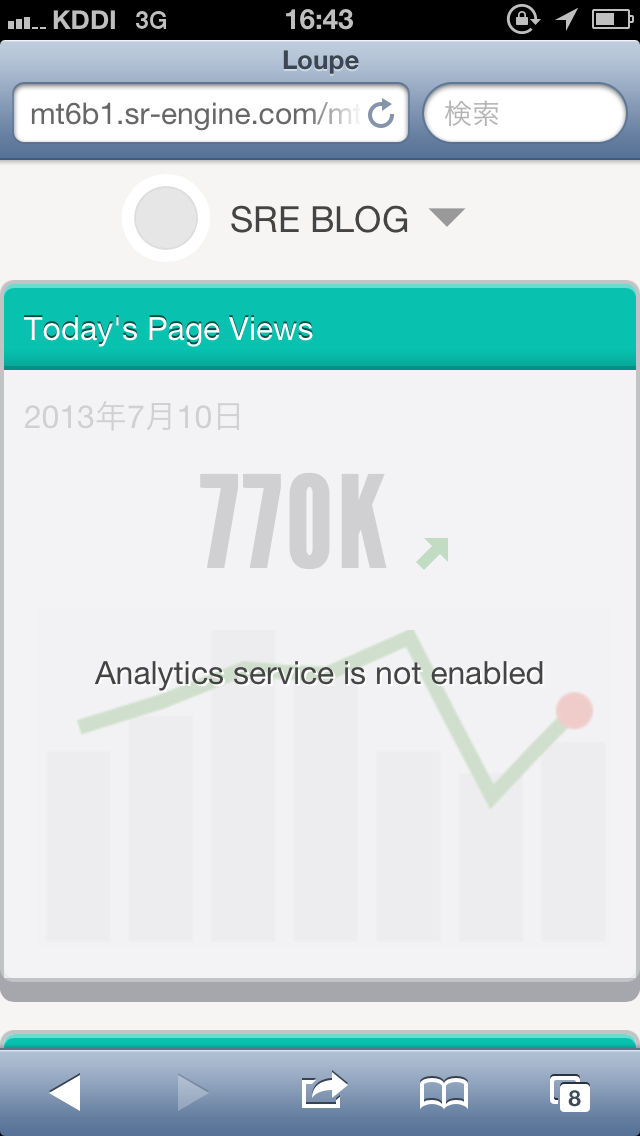
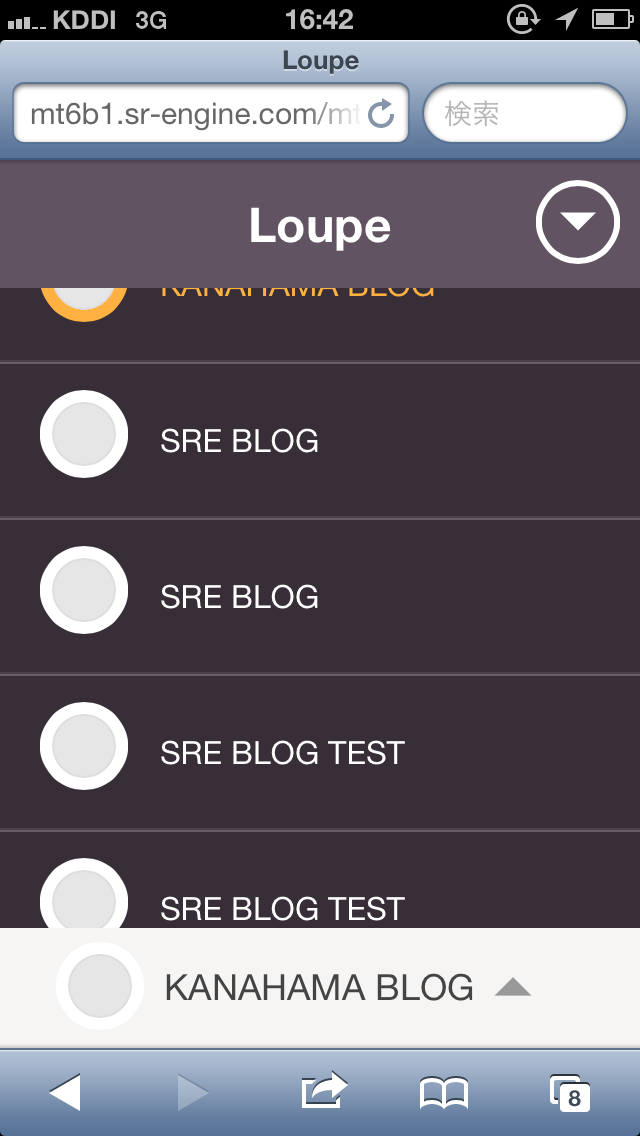
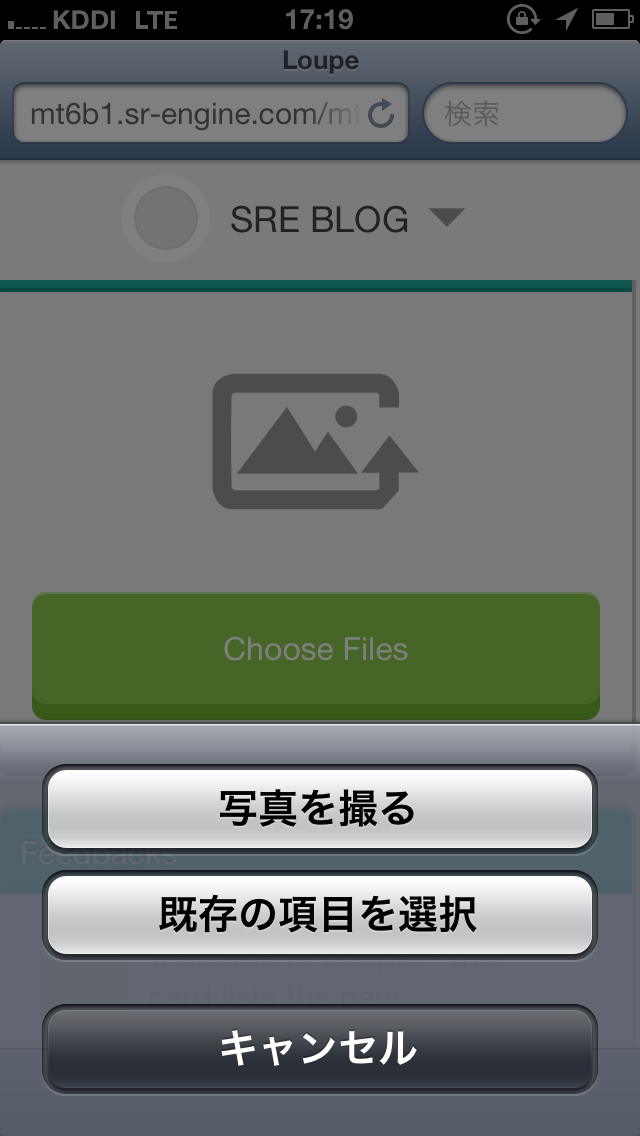
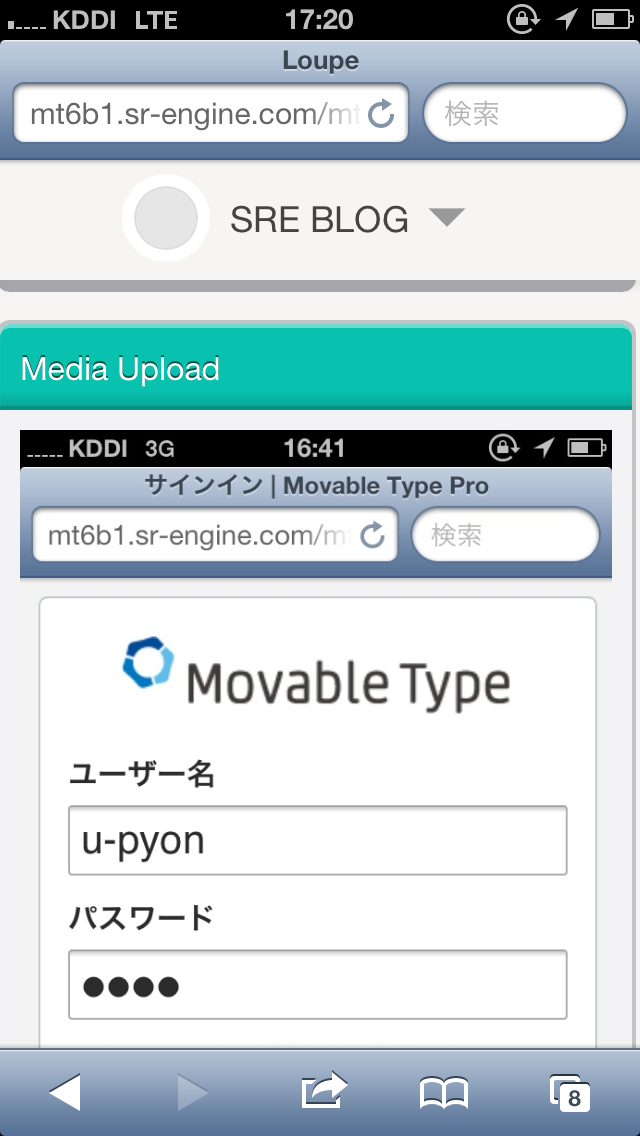
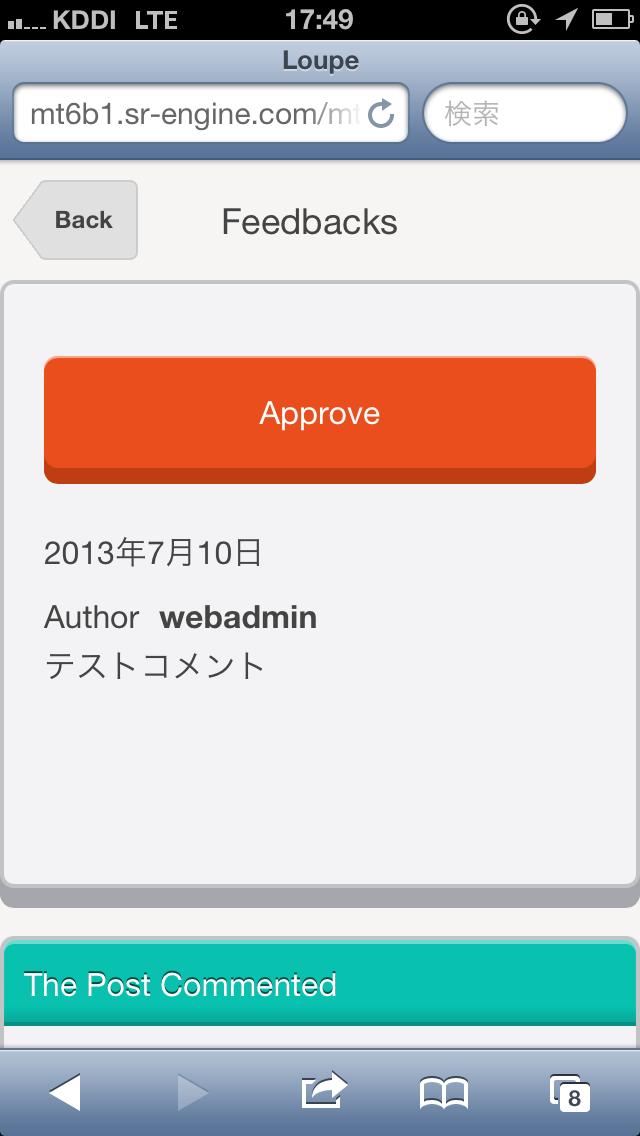
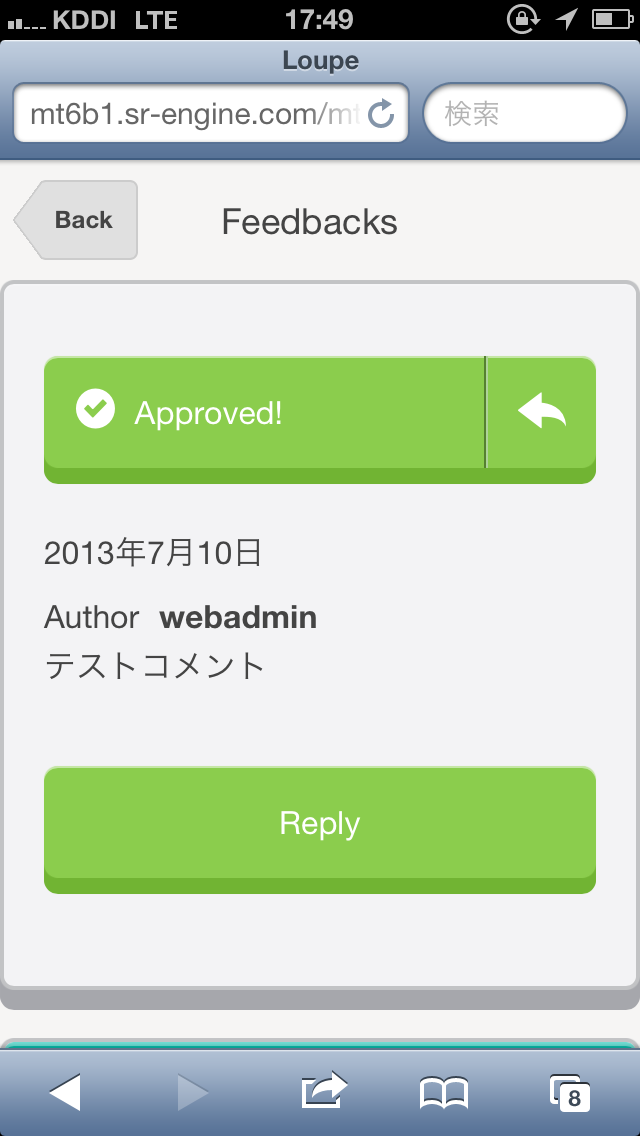
スマホ用Webアプリケーション「Loupe」
Data APIとChart API
- ブログ一覧
- カテゴリ一覧
- コメント一覧・詳細・投稿・更新・削除
- ブログ記事の一覧・詳細・投稿・更新・削除
- Google Analytics アクセスログ
- トラックバック一覧・詳細・更新・削除
- 権限
データベースのテーブルが増えてるかどうか
記事編集ページの変更
LoupeにiPhoneでアクセス

システムのダッシュボードに戻るとリンクが増えてます。このリンクからMTユーザーにURLをメール通知できます。









Google Analytics 連携してダッシュボードとLoupeで見てみたい

malformed JSON string, neither array, object, number, string or atom, at character offset 0 (before "Can't locate object ...") at lib/MT/Util.pm line 2646
というエラーで表示できなかったり、ベータ版なのでまだまだ不具合が多いですね。
今回は、おおまかな機能調査や仕様変更、データ構造の確認が目的だったのでもう少し安定バージョンが出たらまた試してみようと思います。